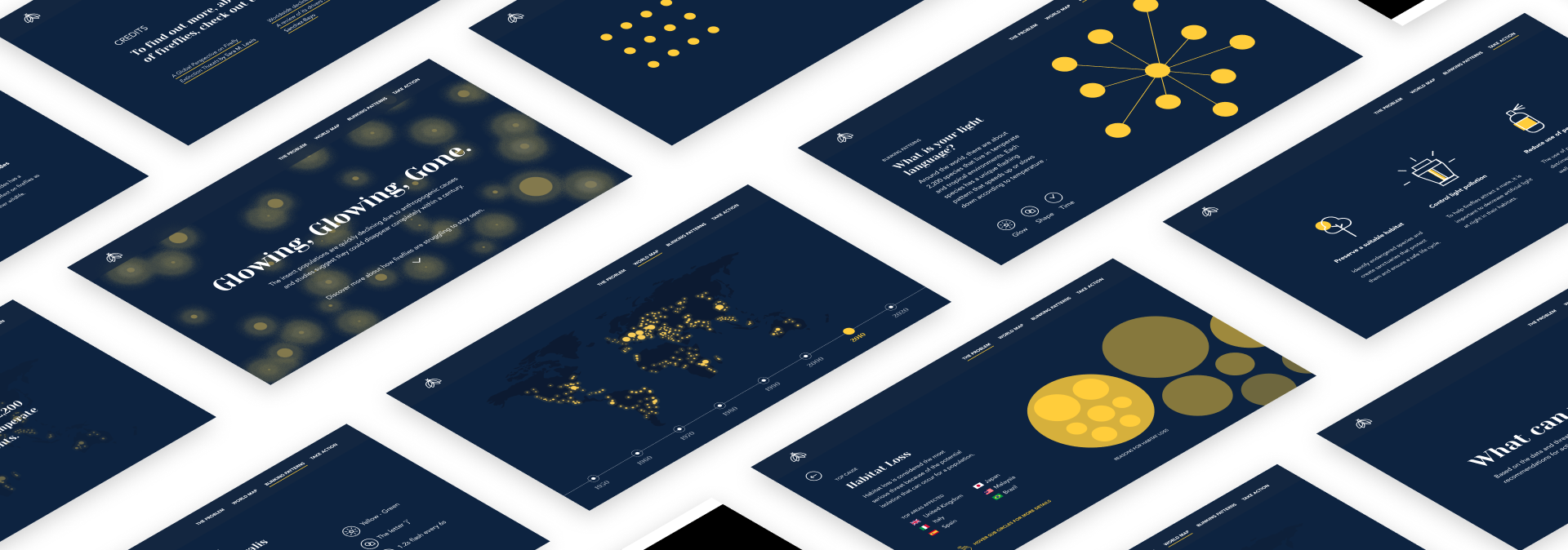
Glowing, Glowing, Gone
An interactive visualization about the environmental importance of lightning bugs.
DURATION
14 Weeks, Spring 2020
SKILLS
UI / UX, Motion

WHAT
The Challenge
How might we show people that insect species, specifically the firefly populations, are declining in number and diversity, because of anthropogenic causes?

HOW
Experience Goals
1 Eyecatching Visuals
Creating simple yet elegant graphics, data visualizations, and icons to balance out the heavy amount of content.
2 Seamless interactions
Animating with clean transitions and comfortable pacing to how a user would interact with the information.
3 Understandable Content
Writing the content, statistics, and facts at a level that everyone can understand.
4 User Action
Directing the user to more resources to inform them on the issue and how they can help.
WHO
Target Audience
I think everyone should be open to learning something they didn't know before. The decline in firefly populations is mostly because of human causes so I believe everyone should have knowledge on this.

User Flows
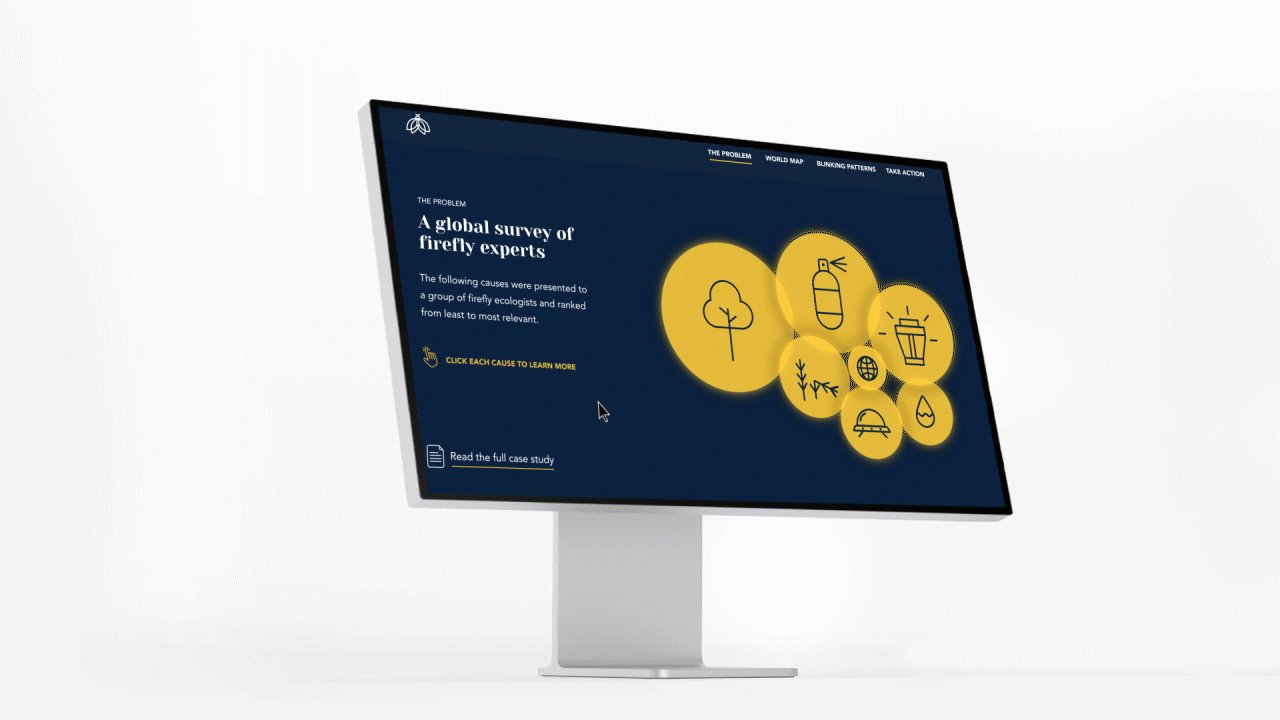
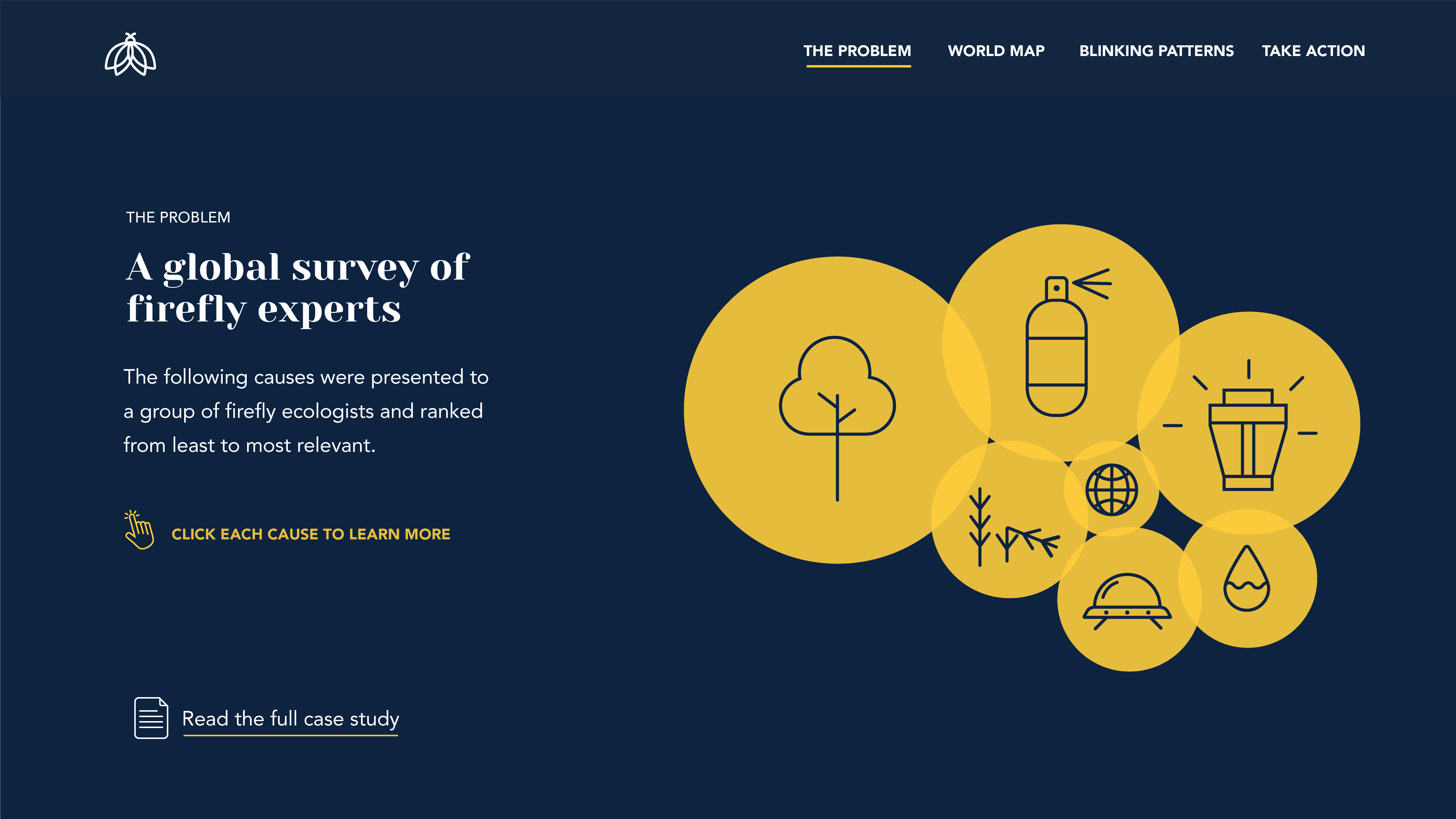
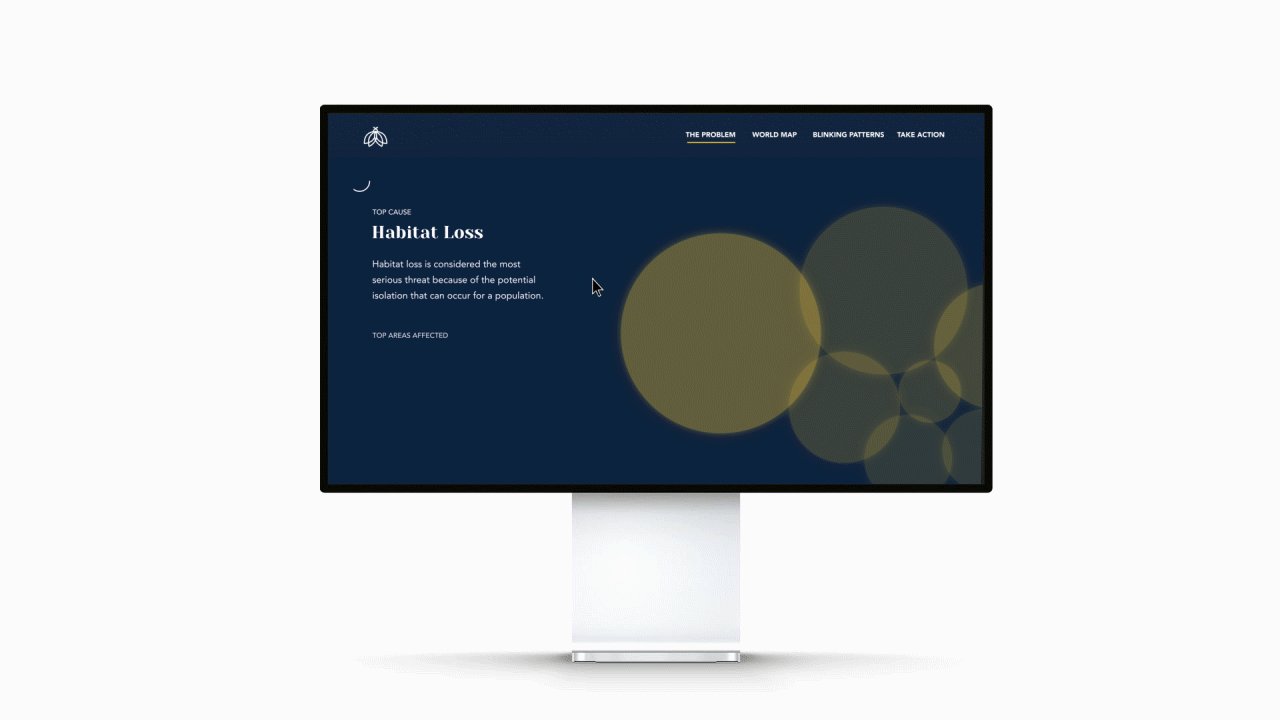
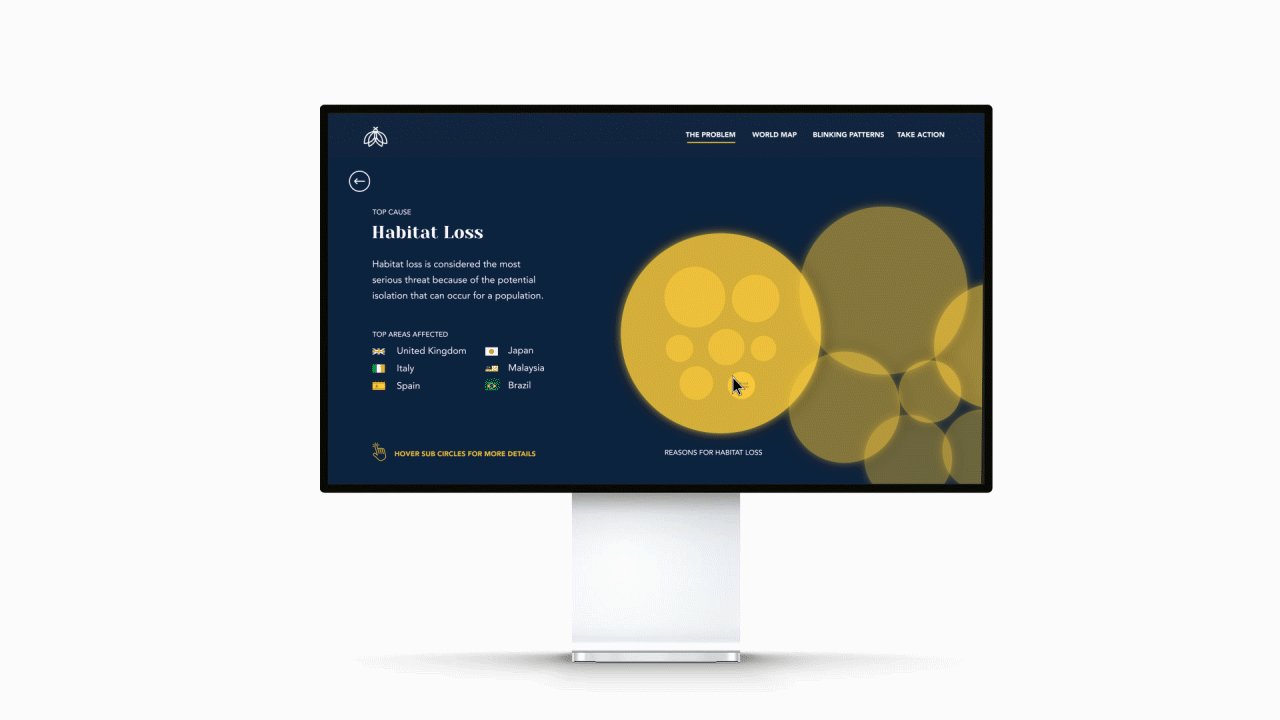
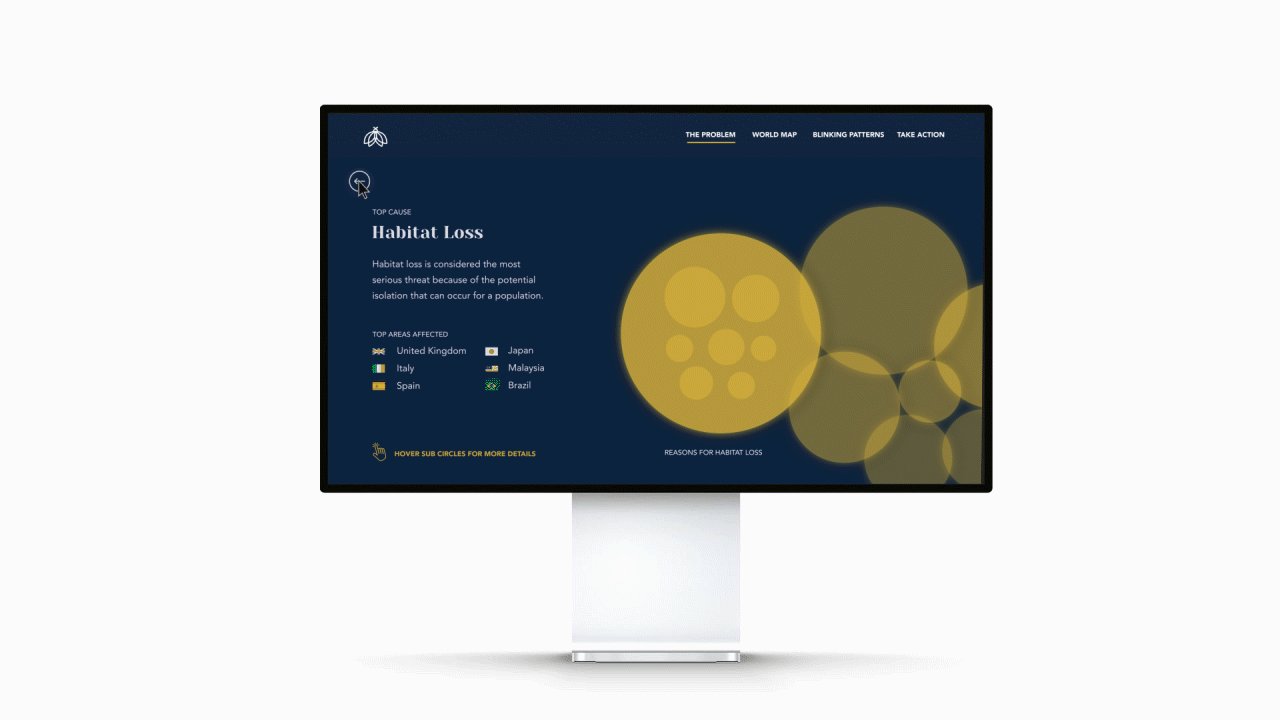
The Problem
As the user enters the webpage, they are immediately prompted with background context on the issue. By presenting them with this information, they are drawn into learning more about the rest of the issue.


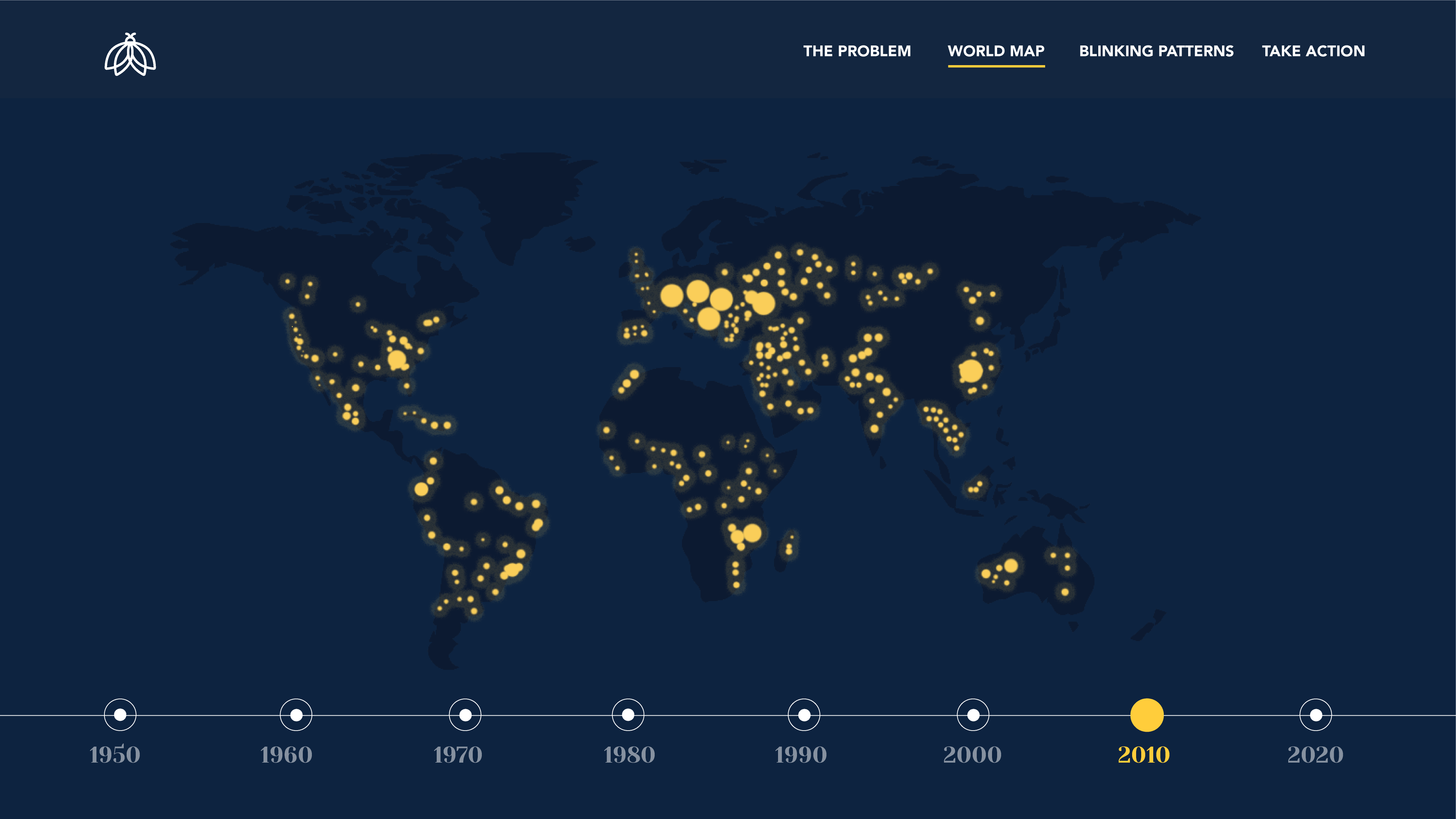
World Map and Timeline
By showing where the populations of fireflies have been declining over time, I hope to show that their existence depends on us and our changing actions. The user will be prompted to type in a location and then the map will show that location’s firefly populations.


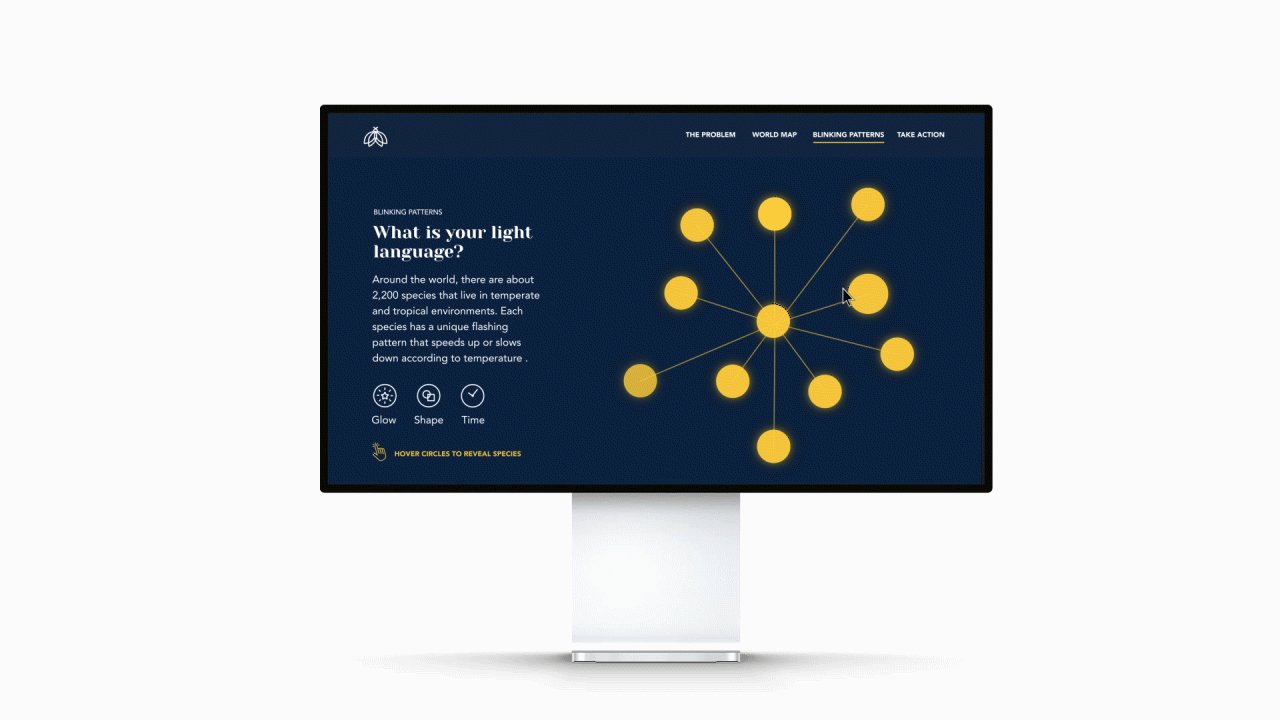
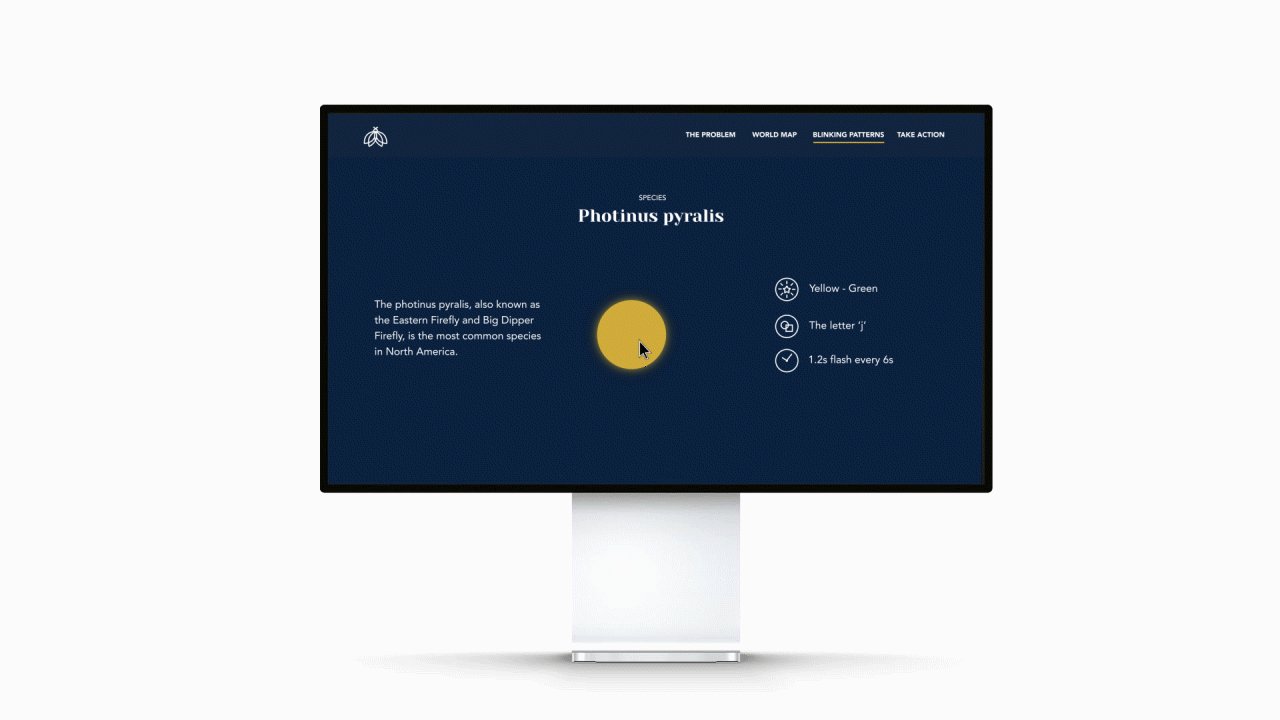
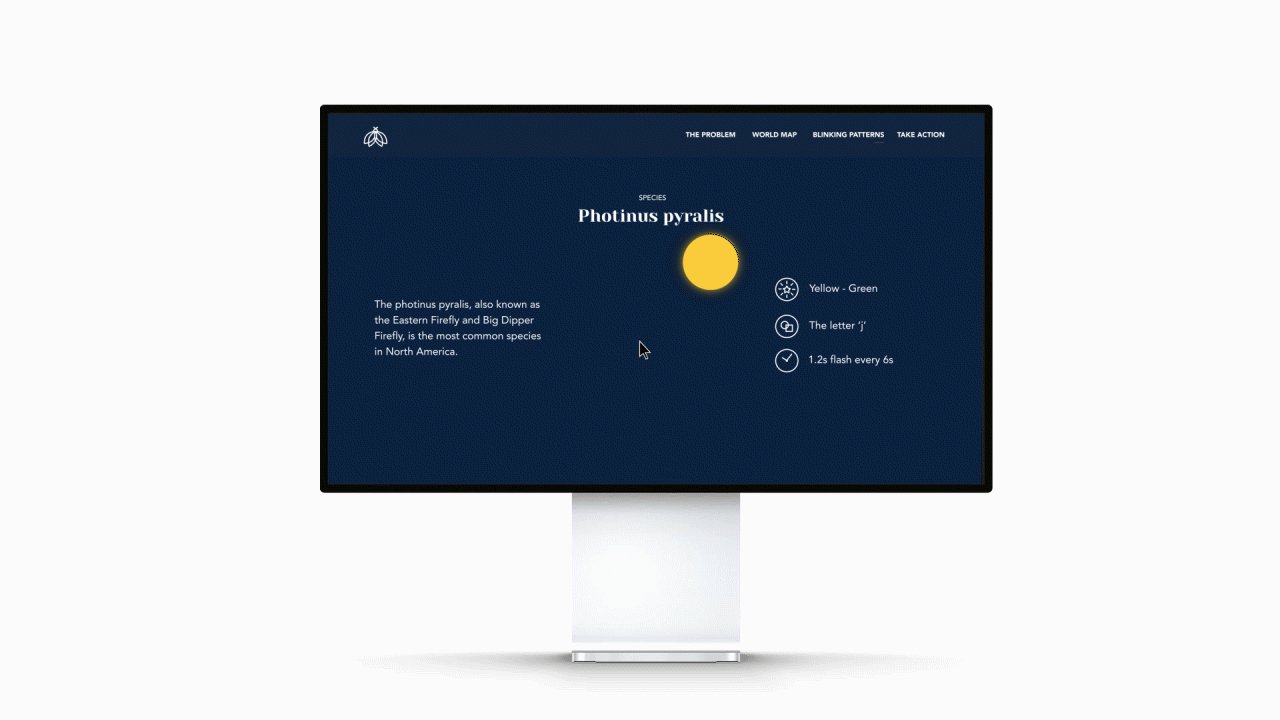
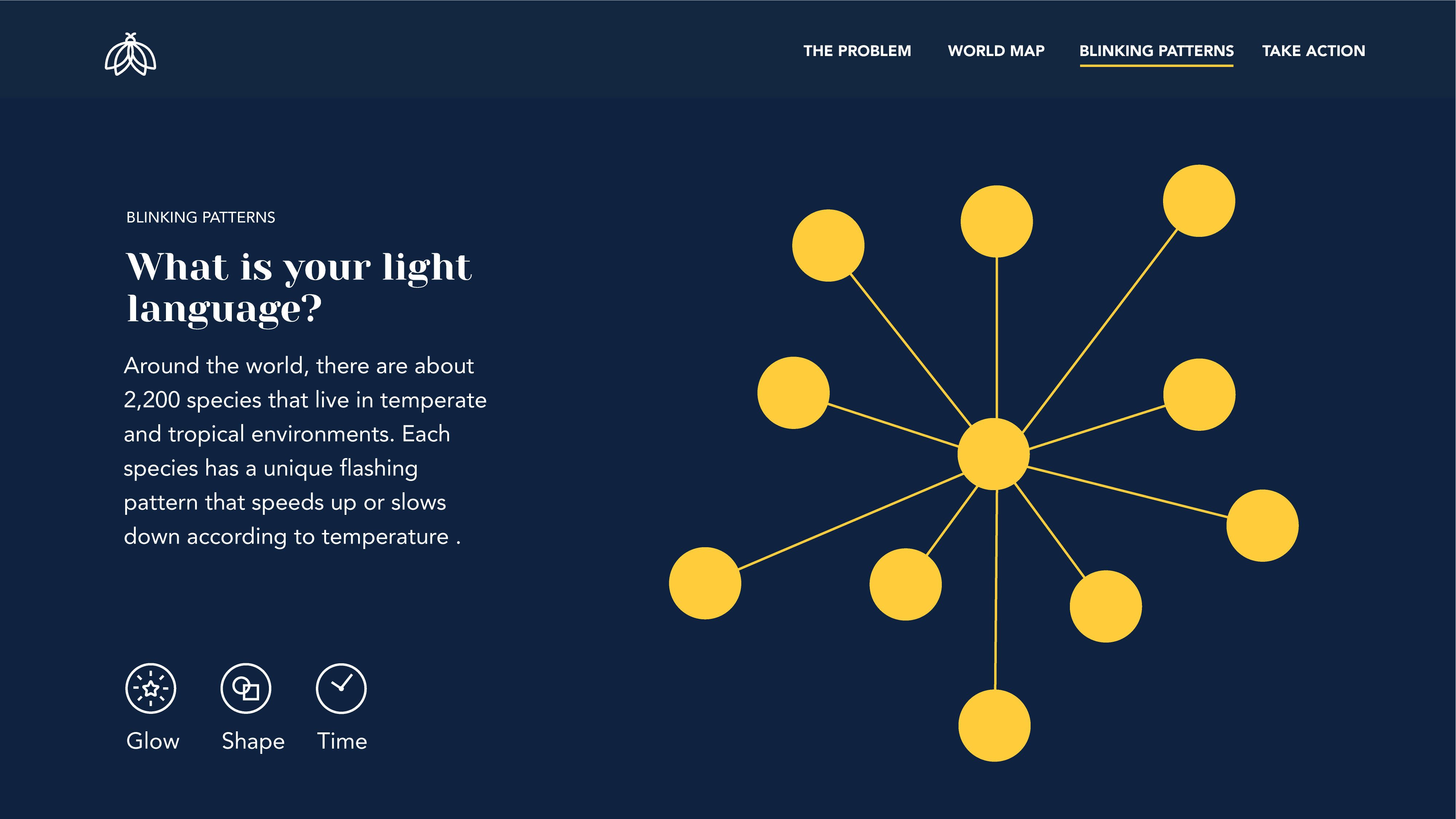
Blinking Patterns
Each firefly has a unique blinking pattern used to communicate and attract a mate. I wanted to showcase the different species blinking patterns and pair it with additional information about them to educate the users about the diverse number of species.


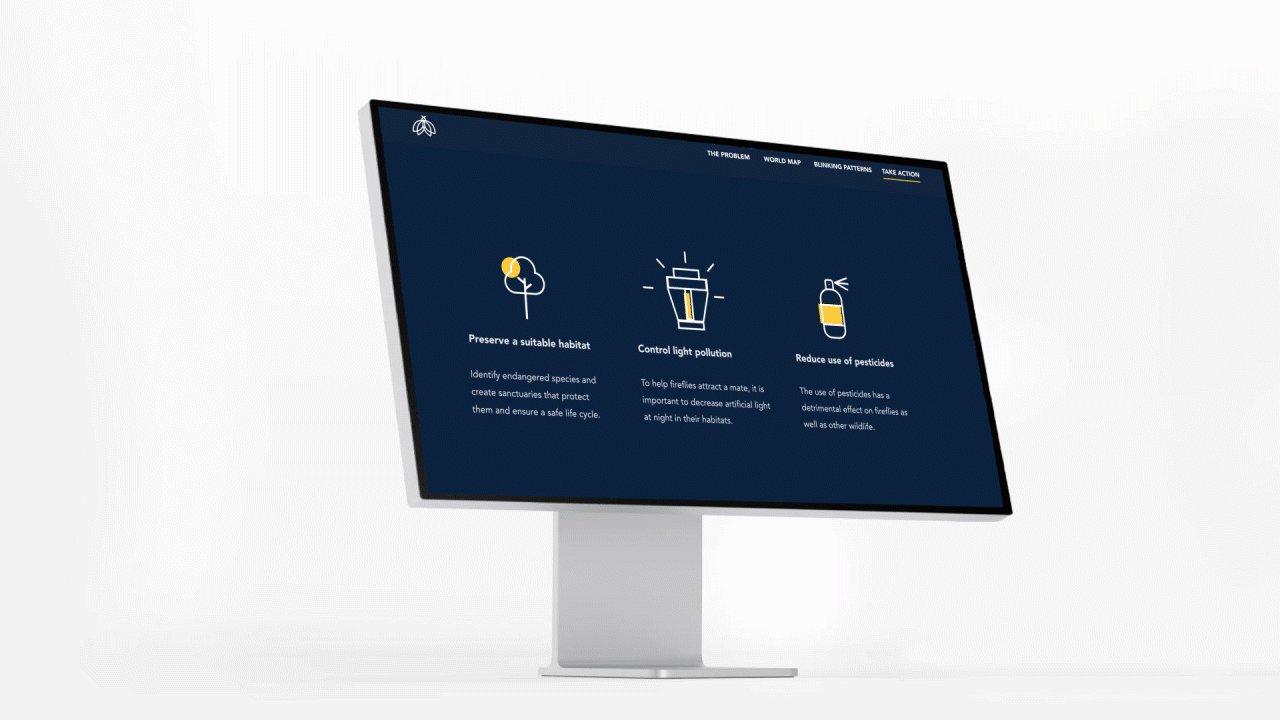
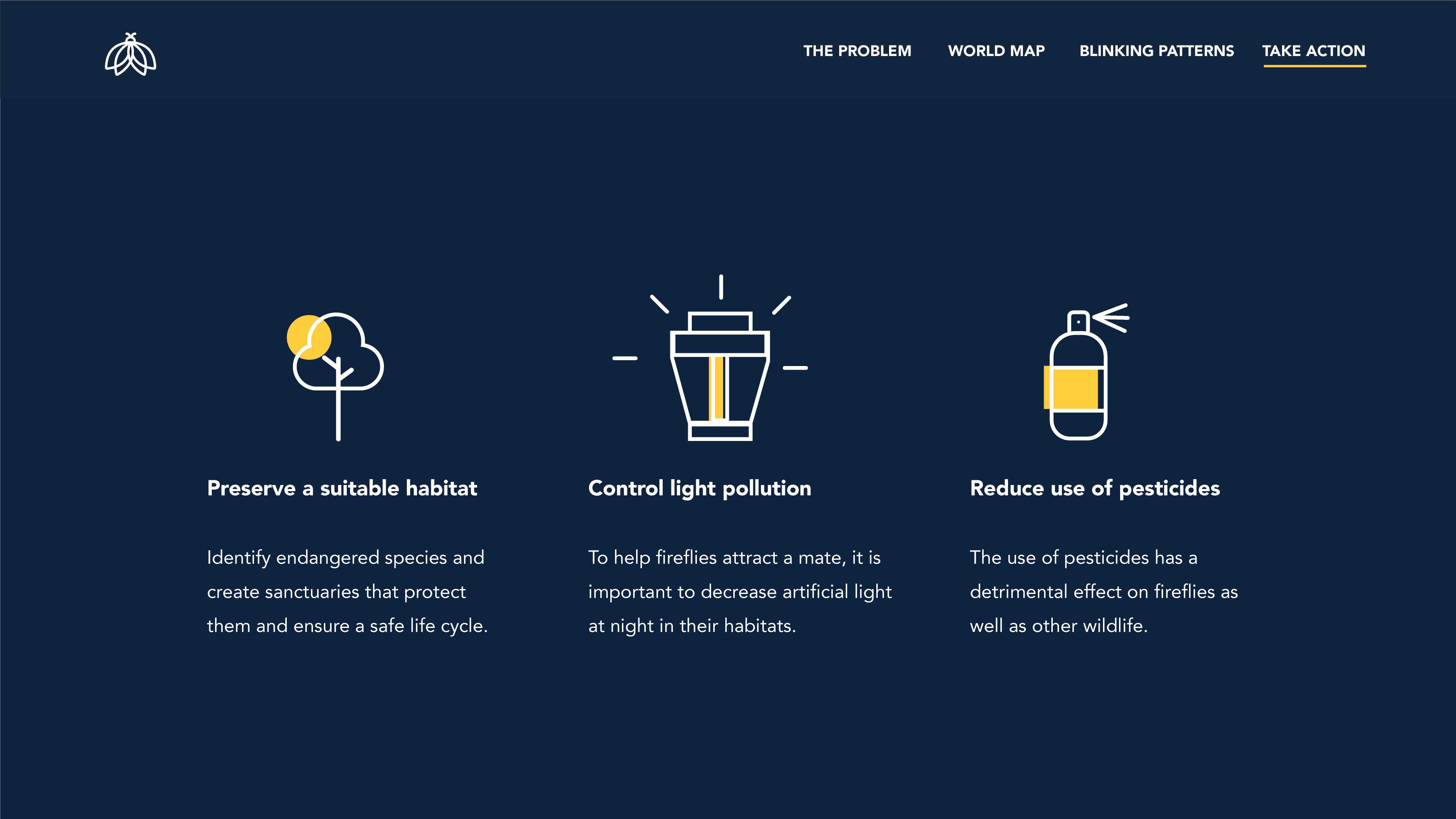
Call to Action
After presenting all the information about the species itself, I wanted the experience to come to a solution and teach the user how they can help the cause. This part will be presented as simple steps the user can take to help the surviving fireflies.


Final Prototype
Takeaways
Quality over quanity
During this process, I was trying to have a wide range of different screens to show the wholeness of the experience but in doing so, I was spreading myself too thin.
This project also intersected the beginning of what would be known as the Coronavirus pandemic so everything suddenly got shifted to online learning. With the stress and anxiety that began along with the pandemic, I struggled to stay focussed on completing my goals for this project. After my last 1:1 meeting, I was assured that health and safety should be priortized over my work. I found comfort in knowing my peers and professors all wanted to create a supportive environment during this time. Knowing that we were all in this situation together helped me focus on what is truly important.